OSGI configuration
We all know every OSGI service/ component configurations meta data in OSGI Console,
Configuration section or we can deploy the as part of the code base. We can maintain these configurations based on the run modes
by deploy as part of the code base and we can configure in Felix console.We need admin permissions to configure through Felix
console. To change in Felix configurations in not best practice.
We can deploy configurations with runmodes, which is
environment specific what if we want to configurations based on the content
hierarchy?
To achieve this we can make use of Sling Context Aware Configuration
Sling Context Aware Configuration
What can we do with the sling context aware configuration? We can store the configurations based on the
repository hierarchy
How to implement this?
You just need to
create a Java POJO class with “@Configuration”
with required properties as variables. If add collection = true Attribute, it will treat as collection.
You can configure these under the /conf with the content
hierarchy and you need to add “sling:congRef“
property to page by pointing the configuration
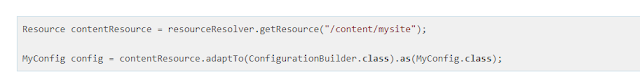
How to read in Java class (Services)
To get the configuration
To get the collections (you should declare your
configuration as collection as true)
How to read in HTL
In HTL component you access the configurations by using
“caconfig”
How it works?
How Inheritance will work
By adding the sling:configPropertyInherit
as true to the configuration resource it will look into parent configurations
for the not adding properties
By adding sling:configCollectionInherit as true to the configuration resource
it will look for the parent configurations
The result of this example is: C, A, B. It would by just C
if the sling:configCollectionInherit is not set.
How to manage the configuration
A project form a wcm.io providing the editors and extensions
to edit the configurations
Editor: Configuration Editor Template for AEM.
· By using this you can edit the CA configs under
the /content tree as page
·
Before creating the CA configs you need to
define the sling:configRef. This can be done by proving the configuration in
page properties
·
The configuration editor supports only editing
configuration for which configuration metadata is present.
What to Install
·
Editor bundle – these are already provided in
6.5
·
Editor package
(io.wcm:io.wcm.caconfig.editor.package) – you can deploy this along with your
application as sub package
<subPackage>
<groupId>io.wcm</groupId>
<artifactId>io.wcm.caconfig.editor.package</artifactId>
<filter>true</filter>
</subPackage>
Extensions AEM applications: AEM-specific
extensions for Sling Context-Aware Configuration.
What to install
·
Deploy the bundle io.wcm.caconfig.extensions along
with your application to the AEM instance. As bundle
<embedded>
<groupId>io.wcm</groupId>
<artifactId>
io.wcm.caconfig.extensions
</artifactId>
<target>/apps/ca-config-examples/install</target>
</embedded>
References
Sling Doc:
WCM IO Doc:
https://wcm.io/caconfig/index.html